Idea标签多行展示时如何实现自动换行?
![]() 游客
2025-04-16 20:18:02
9
游客
2025-04-16 20:18:02
9
在现代网页设计中,自动换行是一个基本且重要的功能,特别是在处理代码编辑器、标签或者简单的文本展示时。在使用Idea这样的集成开发环境(IDE)或者类似的文本编辑工具时,我们可能会遇到多行文本展示的问题,尤其是在标签或注释中。今天,我们将详细探讨如何在Idea标签多行展示时实现自动换行,确保文本的可读性和美观性。
什么是Idea标签?
让我们简要解释一下Idea标签。在本文的语境下,Idea标签可能是指在IntelliJIDEA(一种流行的JavaIDE)或其他类似集成开发环境中使用的标签,比如HTML标签、代码中的注释等。这些标签用于标识代码段或文本块,便于开发者进行管理和理解。

实现自动换行的重要性
在任何文本展示的场景中,合适的换行都是必要的。想象一下,如果一个标签或注释的文本过长,它可能会延伸到屏幕外,导致用户无法阅读全部内容。实现自动换行可以提升用户体验,同时使得页面布局更加整洁。

如何在Idea标签中实现自动换行?
1.使用合适的IDE设置
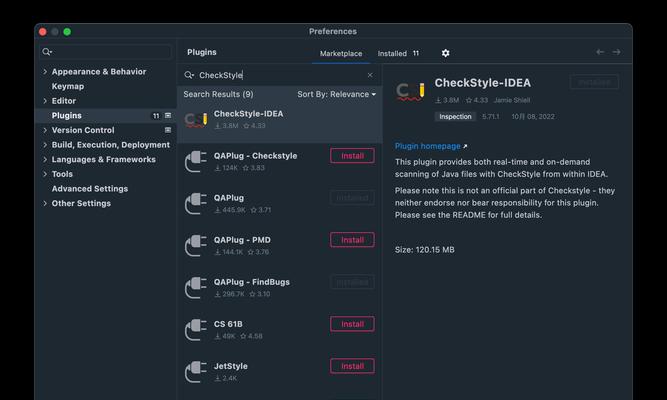
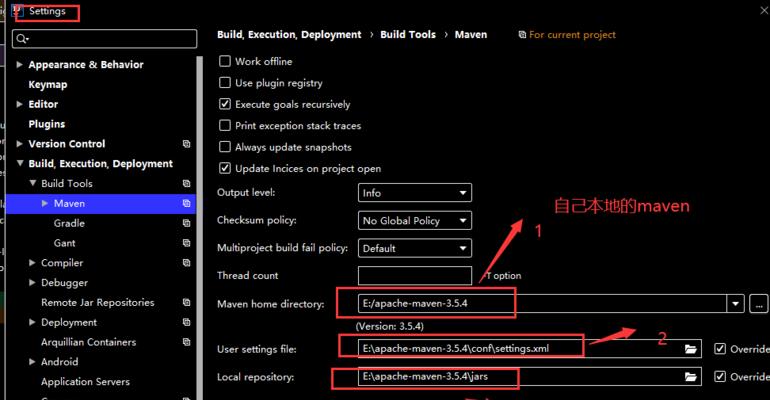
在IntelliJIDEA等现代IDE中,通常会有内置的设置来处理文本换行。进入“Settings”或“Preferences”找到“Editor”选项,然后查看“Text”或“General”标签页下的相关配置。你可以设置“Wrapontyping”来允许文本在达到窗口边界时自动换行。
2.使用HTML标签中的CSS属性
如果你是在网页设计中使用Idea标签,比如HTML中的`
`标签,可以通过CSS样式来控制换行。例如:```html
这里的内容将在达到容器边界时自动换行。
```
这里`white-space:pre-wrap;`属性会让文本在必要时自动换行,同时保留空格和换行符。
3.在代码注释中自动换行
在编程语言中,尤其是在Java中,注释可能非常长,覆盖多个逻辑行。确保IDE设置正确,能够识别代码注释的结束,从而在适当的地方进行换行。大多数IDE允许你按特定字符或注释块的结束自动换行。
4.手动插入换行符
如果自动换行功能不满足需求,你可以在代码中手动插入换行符。在HTML中,这可以是`
`标签;在编程中,这可以是一个特定的转义字符,如Java中的`\n`。

实践技巧
了解不同工具的换行机制
不同的IDE和文本编辑器可能有不同的换行机制。了解和熟悉你正在使用的工具可以帮助你更高效地实现自动换行。
使用快捷键
大多数IDE都提供了快捷键来快速插入换行符或调整文本格式。学习和使用这些快捷键可以大幅提高工作效率。
进行多环境测试
不同的环境(如不同的浏览器、操作系统)可能会对换行的处理方式产生影响。进行跨平台测试是确保内容显示一致的关键步骤。
常见问题与解答
问:在使用``标签时,换行后文本为何不自动缩进?
答:默认情况下,`
`标签内的文本不会自动缩进。你可以通过CSS设置`padding-left`属性来增加左边距,从而实现缩进效果。问:如何在编程环境中避免不必要的自动换行?
答:大多数编程环境允许你通过设置禁用自动换行,或者在特定的代码块内禁用。在Java中,你可以使用单行注释`//`来避免多行注释`/*...*/`中不必要的换行。
结语
掌握在Idea标签中多行展示时如何实现自动换行的技巧,无论是对于前端开发者还是后端程序员来说,都是非常重要的。通过上述的步骤与技巧,你可以轻松地在不同的环境中管理文本展示,确保用户界面的整洁与内容的可读性。随着你对这些工具的熟悉度提高,相信你能够更加高效地完成工作,并为用户提供更佳的阅读体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自速七seo,本文标题:《Idea标签多行展示时如何实现自动换行?》
标签:
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 抖音客服关键词自动回复设置步骤?
- 网站相关搜索的关键词有哪些注意事项
- 标题关键词在抖音怎么写?有哪些技巧?
- 从哪里看关键词的相关关键词
- 网站关键词优化公司怎么联系
- 网站几个主关键词怎么看
- 抖音搜索关键词任务如何有效完成?
- 抖音关键词设置添加的具体位置在哪里?
- 短视频演员关键词有哪些?如何提升个人曝光率?
- 企业网站推广如何选择合适的关键词?选择关键词有哪些技巧?
- 河南seo关键词公司有哪些
- 行业网站关键词优化方案有哪些
- 外链发布时应注意哪些要点?如何确保外链质量?
- 锚文本内链优化技巧分析?如何提升网站SEO效果?
- 如何优化SEO关键词排名?提升网站流量的策略是什么?
- 搜索引擎的关键词如何判断
- 百度欧美的关键词是什么
- 高新区百度关键词排名如何查询
- 抖音推文设置关键词的正确方法是什么?
- 抖音精准关键词是什么意思?有什么作用?