网页设计时通常采用的尺寸规范是什么?有哪些常见的尺寸规范?
![]() 游客
2025-04-17 15:18:01
10
游客
2025-04-17 15:18:01
10
随着互联网的迅速发展,网页设计已经成为数字营销和用户体验的重要组成部分。良好的网页设计不仅关乎外观的美观,更关键的是它能直接影响到用户的使用体验和互动效率。为了确保网站能够在不同设备上呈现出最佳的效果,设计师和开发人员通常会依据一系列的尺寸规范进行工作。这些尺寸规范不仅限于网站的整体布局,还包括图片、按钮、文字等元素的具体尺寸。本文将深入探讨网页设计中通常采用的尺寸规范,并列举一些常见的尺寸规范,为你的网站设计提供参考。
核心关键词突出:网页设计尺寸规范常见尺寸
网页设计尺寸规范的重要性
在开始具体的尺寸规范介绍之前,有必要先强调尺寸规范对于网页设计的重要性。一个网站的设计尺寸是否合理,会直接影响网站的可访问性、兼容性和用户体验。尤其是在多设备、多屏幕尺寸的今天,遵守一定的尺寸规范成为了设计优秀网站的基石。
常见的网页设计尺寸规范
1.屏幕分辨率
桌面电脑分辨率:常见的桌面电脑分辨率有1920x1080(全高清)和2560x1440(QHD)。设计师在设计网页时应确保主要内容在这些分辨率下均能保持良好布局。
笔记本电脑分辨率:随着技术的发展,笔记本电脑的屏幕分辨率也越来越高,例如1366x768和1920x1080已经非常普遍。
2.设备适配
手机和平板:移动端的屏幕尺寸和分辨率更为多样,设计时应遵循“移动优先”的原则。通常,设计需要考虑小屏幕尺寸(如iPhoneSE的750x1334)和大屏幕尺寸(如GalaxyS21的1080x2400)的适配。
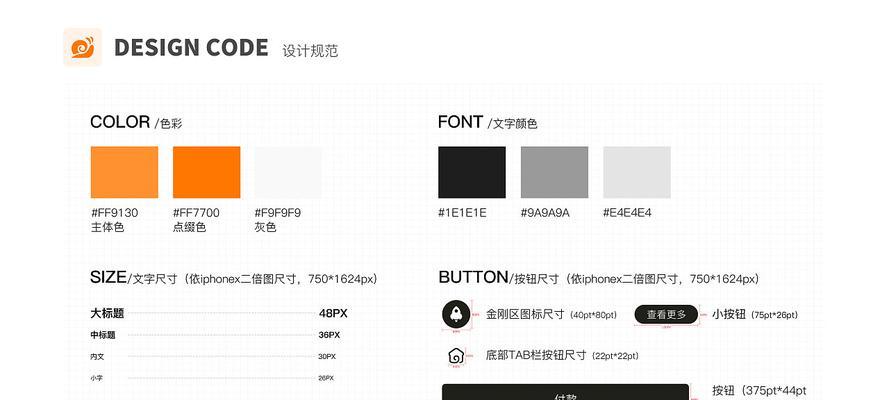
3.元素尺寸
导航栏:导航栏的尺寸通常在1024px宽度以上,高度建议在60px到100px之间。
按钮:为适应触屏操作,按钮尺寸建议至少为48x48像素,以确保用户可以轻松点击。
文字:网页上文字的阅读体验同样重要,常用字体大小为16px,但应根据内容的不同适当调整。

4.响应式设计
响应式设计是现代网页设计的核心概念之一。它意味着网页布局能够根据用户的屏幕尺寸、分辨率以及浏览器窗口大小进行自适应调整。设计师常用的技术包括弹性布局、媒体查询等。通过CSS媒体查询,设计师可以为不同设备设置不同的样式规则,从而达到优化用户体验的目的。

SEO优化指导
为了达到良好的搜索引擎优化效果,本文在撰写时特别注意了关键词的合理运用。关键词“网页设计尺寸规范”在文章中自然出现,并与相关长尾关键词相结合,例如“手机适配”、“元素尺寸”等,以确保文章在搜索引擎中的相关性。同时,文章内容注重深度指导,为设计师和开发人员提供实用的网页设计尺寸规范,帮助他们创建更加专业、用户体验更佳的网站。

结语
综上所述,网页设计尺寸规范是确保网站具有良好用户体验的重要基础。设计师在进行网站设计时,应该充分考虑不同设备的显示特点,合理利用屏幕分辨率、设备适配、元素尺寸等关键点,采用响应式设计原则,确保网站内容在各种屏幕尺寸上都能清晰展示,提供一致的用户体验。通过以上内容的介绍,希望你能够对网页设计尺寸规范有一个全面的认识,并在今后的设计实践中加以应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自速七seo,本文标题:《网页设计时通常采用的尺寸规范是什么?有哪些常见的尺寸规范?》
标签:
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 抖音客服关键词自动回复设置步骤?
- 网站相关搜索的关键词有哪些注意事项
- 标题关键词在抖音怎么写?有哪些技巧?
- 从哪里看关键词的相关关键词
- 网站关键词优化公司怎么联系
- 抖音搜索关键词任务如何有效完成?
- 抖音关键词设置添加的具体位置在哪里?
- 河南seo关键词公司有哪些
- 短视频演员关键词有哪些?如何提升个人曝光率?
- 企业网站推广如何选择合适的关键词?选择关键词有哪些技巧?
- 锚文本内链优化技巧分析?如何提升网站SEO效果?
- 百度欧美的关键词是什么
- 行业网站关键词优化方案有哪些
- 外链发布时应注意哪些要点?如何确保外链质量?
- 如何优化SEO关键词排名?提升网站流量的策略是什么?
- 搜索引擎的关键词如何判断
- 随州网站怎么做网站关键词优化
- 高新区百度关键词排名如何查询
- 抖音推文设置关键词的正确方法是什么?
- 抖音账号搭建关键词如何设置?设置步骤是什么?