如何确保网站建设中的加载速度?
![]() 游客
2025-04-04 10:54:01
4
游客
2025-04-04 10:54:01
4
优化网站建设:提升加载速度的关键策略与实用技巧
在互联网高速发展的当下,网站加载速度已经成为衡量用户体验的关键指标之一。加载速度快的网站能够更好地留住访客,提升用户满意度,并且在搜索引擎排名中占据有利位置。本文将详细介绍如何在网站建设中确保加载速度,帮助您打造一个性能卓越的网站。
一、选择合适的网站托管服务
开篇即要强调,网站托管服务是影响加载速度的一个重要因素。选择一个稳定且响应迅速的托管服务提供商对保证网站速度至关重要。了解并比较不同托管方案的性能指标,例如:
服务器的响应时间
带宽和流量限制
硬件性能(CPU,RAM等)
数据中心的地理位置
长尾关键词:选择网站托管服务时的注意事项

二、优化图片和媒体文件
图片和视频等多媒体内容是网站加载缓慢的常见原因。为了提高加载速度,需要对这些文件进行优化:
1.压缩图片:在不牺牲质量的前提下,通过压缩工具减小图片文件大小。
2.选择合适的文件格式:JPEG适合照片,PNG适合图标和透明背景的图片。
3.利用懒加载技术:延迟加载页面上不可见图片,只在用户滚动到相关部分时加载图片。
长尾关键词:图片压缩工具推荐

三、使用内容分发网络(CDN)
内容分发网络(CDN)是一种通过多个地理位置分布的服务器来加速网站内容交付的技术。CDN可以:
缓存网站静态资源,如图片、CSS和JavaScript文件。
自动根据用户的地理位置将请求路由到最近的服务器。
减少服务器的负载并提高网站的并发处理能力。
长尾关键词:CDN服务提供商比较

四、减少HTTP请求
每个文件的请求都会增加网站加载时间。减少HTTP请求可以通过以下方法实现:
合并文件:把多个CSS或JavaScript文件合并为一个,减少加载次数。
使用CSSSprites:将多个小图标合并为一个大图标,并用CSS控制显示哪一部分。
选择性加载资源:只加载用户当前视窗内需要的资源,使用异步或延迟加载技术。
长尾关键词:CSSSprites实现方法
五、启用浏览器缓存
浏览器缓存可以存储网站资源,当用户再次访问网站时,就可以直接从本地加载这些资源,从而加快网站加载速度。设置合理的缓存策略:
在HTTP响应头中设置`CacheControl`指令。
为静态资源设定较长的过期时间。
使用服务工作线程(ServiceWorkers)来管理缓存。
长尾关键词:浏览器缓存设置教程
六、优化代码和数据库查询
网站后端性能直接影响加载速度。优化代码和数据库查询可以包括:
代码优化:移除无效代码,使用更高效的数据结构和算法。
数据库查询优化:减少不必要的查询,使用索引提高查询效率。
启用Gzip压缩:对服务器传输的数据进行压缩,减少数据传输量。
长尾关键词:数据库查询优化技巧
七、持续监控和测试
网站的加载速度并非一成不变,持续监控和定期测试可以帮助发现和解决潜在问题:
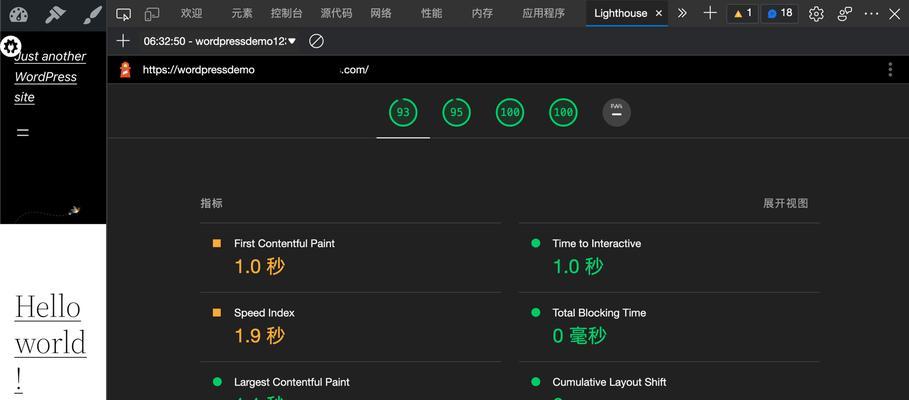
使用网站性能监控工具,如GooglePageSpeedInsights、Pingdom等。
定期进行加载速度测试,并根据测试结果优化网站。
关注网站速度报告,找出性能瓶颈并进行针对性优化。
长尾关键词:网站性能监控工具推荐
八、
提升网站加载速度需要综合运用多种策略和技术。通过以上步骤的详细介绍,您应该能够有效地改善您的网站性能,为用户提供更快的访问体验。当然,网站优化是一个持续的过程,需要不断跟踪最新的技术动态和工具,以及定期检查网站性能,以确保您网站的速度始终保持最佳状态。
通过以上所述的策略和方法,您的网站将会在用户和搜索引擎中表现出色。优化网站加载速度不仅仅是提升用户满意度的关键,也是提升网站在搜索引擎排名中不可或缺的一环。继续关注细节,不断优化,您的网站一定会在竞争激烈的互联网世界中脱颖而出。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自速七seo,本文标题:《如何确保网站建设中的加载速度?》
标签:网站建设
- 上一篇: 淘宝关键词推广关键词效果哪里看?如何评估?
- 下一篇: 抖音如何制作触发关键词的视频?制作技巧有哪些?
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 企业网站制作建设需要哪些步骤?
- 网站建设的常见问题有哪些?
- 网站设计开发流程是怎样的?需要多长时间完成?
- 网站页面设计有哪些要点?如何提升用户体验?
- 模板网站如何个性化定制?有哪些限制和优势?
- 怎样提升seo关键词排名?
- h5网站制作平台有哪些优势?
- 个人如何制作外贸网站?网站制作建立有哪些常见问题?
- 拼多多线下关键词推广的有效方法是什么?
- 网站制作需要多长时间?如何加快网站制作进度?
- 网站推广的有效方法有哪些?如何提高网站的访问量?
- 网站建设制作流程是怎样的?需要多长时间?
- SEO推广知识有哪些?如何快速入门?
- 抖音关键词排名推送设置方法是什么?
- 免费PPT模板素材网站的使用技巧有哪些?
- seo推广方法有哪些?如何选择适合自己的?
- 百度seo优化软件的使用方法是什么?效果如何?
- 抖音推广关键词寻找的有效方法是什么?
- 拼多多链接关键词设置方法是什么?如何优化?
- 拼多多商品关键词搜索技巧有哪些?怎样提高搜索效率?