如何利用h1标签进行前端优化(掌握h1标签的作用和使用技巧)
![]() 游客
2024-12-21 11:57:02
34
游客
2024-12-21 11:57:02
34
在网页设计中,h1标签一直扮演着重要的角色。它不仅可以对于SEO优化有很大的帮助,还可以提高用户体验和页面可读性。但是,很多前端开发人员并不清楚h1标签的真正作用和使用技巧,从而影响了网页的优化效果。本文将详细讲解h1标签对于前端优化的作用,以及如何正确地使用它。

一、h1标签的作用
h1标签是HTML语言中的一个标题标签,表示网页中最重要的标题。它在网页结构上起着非常重要的作用,不仅可以让搜索引擎更好地理解页面内容,还可以让用户更容易地找到所需信息,提高网页的可读性和可访问性。
二、h1标签的使用技巧
1.只使用一个h1标签

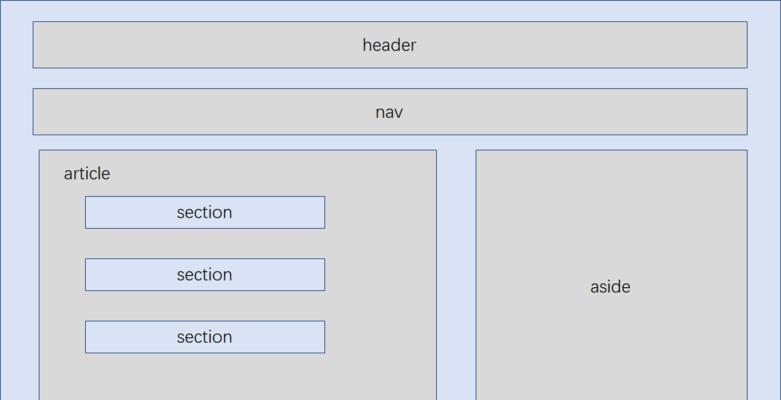
在同一个页面中,应该只使用一个h1标签,并将它放在页面结构的最上面。这有助于搜索引擎更好地理解页面的主题,并且可以确保网页结构的清晰性。
2.使用关键字
在h1标签中应该包含页面的关键字,这有助于提高页面在搜索引擎中的排名。但是,不应该滥用关键字,否则会被搜索引擎认为是作弊行为。

3.与其他标签结合使用
h1标签可以与其他标签结合使用,比如p标签、a标签等,这有助于提高页面的可读性和可访问性。同时,也可以利用CSS样式对h1标签进行美化,使其更加符合网页设计风格。
4.注意大小写和语义化
h1标签应该按照语义化的方式使用,即只包含主题内容,并且遵循大小写规范。同时,h1标签也应该和其他标题标签按照级别进行使用,比如h2、h3等。
5.不要过度使用
虽然h1标签对于SEO优化很重要,但是过度使用会影响网页的可读性和可访问性。在使用h1标签时应该适度把握,避免过度使用。
三、h1标签的优化技巧
1.关键字优化
在h1标签中应该包含页面的关键字,并且要确保关键字与页面内容相关。同时,也可以在页面中使用H2、H3等标题标签,以更好地表现页面内容的结构。
2.语义化标签
h1标签应该按照语义化的方式使用,即只包含主题内容,并且遵循大小写规范。同时,h1标签也应该和其他标题标签按照级别进行使用,比如h2、h3等。
3.合理使用CSS
在设计h1标签的样式时,应该遵循网页设计风格,并且要让h1标签的样式与页面整体风格相协调。同时,还可以利用CSS对h1标签进行美化,使它更符合网页设计要求。
4.结构优化
除了h1标签之外,还应该注意网页结构的优化。包括设置页面标题、meta标签、网页描述等,这有助于提高网页在搜索引擎中的排名。
5.网站速度优化
在优化网页时,还应该注意网站的速度。如果网站打开速度过慢,会影响用户的体验和搜索引擎的收录情况。在优化网页时,也要注意网站速度的优化。
四、
h1标签在前端优化中有着非常重要的作用,它不仅可以提高网页的可读性和可访问性,还可以帮助搜索引擎更好地理解页面内容。在使用h1标签时,应该注意语义化、关键字和结构的优化,并且要遵循网页设计风格。通过合理地使用h1标签,可以使网页更加优化,提高用户的体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自速七seo,本文标题:《如何利用h1标签进行前端优化(掌握h1标签的作用和使用技巧)》
标签:标签
- 上一篇: 抖音新号开直播时间及注意事项(想开直播的新手必看)
- 下一篇: 抖音号养成攻略(抖音新老号的比较分析)
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- SEO云优化是什么?如何通过它提高网站排名?
- 热门关键词如何选择?如何分析关键词的竞争度?
- 槐荫区360关键词排名怎么查
- 专业网站建设电话如何联系?如何咨询网站建设相关问题?
- 企业网站制作建设需要哪些步骤?
- 网站建设制作流程是怎样的?需要多长时间?
- 模板网站如何个性化定制?有哪些限制和优势?
- 怎么在网站里搜索关键词的内容
- 市中区seo关键词排名怎么提高
- 信阳网站关键词怎么优化
- 如何有效进行关键词排名优化?
- seo搜索排名优化的步骤是什么?如何持续优化网站排名?
- 网站页面设计有哪些要点?如何提升用户体验?
- SEO推广知识有哪些?如何快速入门?
- 有效提升SEO关键词排名的策略有哪些?
- 如何提高网站建设的效率?网站建设过程中有哪些常见问题?
- 手机搜索引擎如何优化移动体验?如何选择合适的手机搜索引擎?
- 成都网站设计趋势是什么?如何进行SEO网站优化?
- 免费PPT模板素材网站的使用技巧有哪些?
- seo推广方法有哪些?如何选择适合自己的?